- y轴动态计算(设置了最大或小刻度时无效)
{
type: "value",
axisLabel: {
formatter: "{value} "
},
scale:true
},
{
type: "value",
name: "离职率",
axisLabel: {
formatter: "{value}"
},
scale:true
}
],
- echarts随页面大小自适应
window.onresize = function () {
myChart.resize();}
window.onresize = myChart.resize;
- 鼠标悬停显示数据并且携带%
formatter:
'{b}<br />\
<span style="display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background-color:#7ace4c"></span>\
{a0}:{c0}<br />\
<span style="display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background-color:#ffbb44"></span>\
{a1}:{c1}%<br />'
- 设置折线图或者柱状图的颜色
itemStyle: {
color: "rgba(0, 144, 255, 1)"//柱状图
}
itemStyle: {
color: "rgba(255, 177, 36)", //折线点的颜色
lineStyle: {
color: "rgba(255, 177, 36)" //折线的颜色
}
}
smooth: true,//设置为曲线
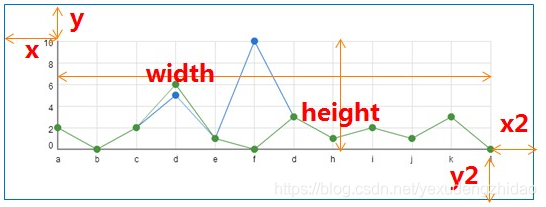
- 设置图表占画布大小
grid: {
x2: 45,
x: 65
},

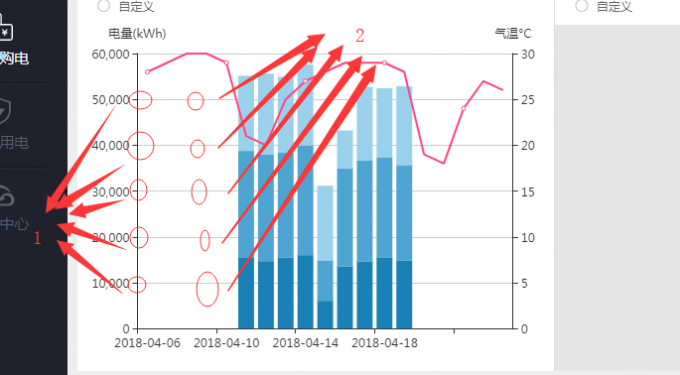
- 去除Y轴分割线
yAxis : [
{
type : 'value',
name:'电量(kWh)',
axisLine:{
show:false
},
axisTick:{
show:false
},
splitLine:{
show:false
}
}
]
splitLine对应2,axisTick对应1.